
グラフィックやWEBデザインにおいて、単色で金色(ゴールド)や銀色(シルバー)を表現したいときって、ありませんか?
高級感を出すためだったり、またクライアントからのオーダーだったり。
金色・銀色といっても「コレが金!コレが銀!」と一概に決められるものではありませんよね。赤っぽい金、青っぽい金などの色の傾向や見る人の主観にも左右されますし。
そんなときでもバッチリ対応できるように、金色・銀色の配色パターンをそれぞれ10パターンご紹介します。
金色(ゴールド)の配色
C25 M35 Y80 K0
C25 M35 Y80 K0
R202 G168 B70(#CAA846)
C0 M20 Y100 K20
C0 M20 Y100 K20
R219 G180 B0(#DBB400)
C5 M37 Y100 K0
C5 M37 Y100 K0
R239 G175 B0(#EFAF00)
C5 M18 Y100 K0
C5 M18 Y100 K0
R245 G209 B0(#F5D100)
C15 M20 Y55 K0
C15 M20 Y55 K0
R224 G202 B130(#E0CA82)
C20 M30 Y60 K0
C20 M30 Y60 K0
R212 G181 B114(#D4B572)
C12 M28 Y73 K0
C12 M28 Y73 K0
R229 G189 B84(#E5BD54)
C22 M32 Y95 K0
C22 M32 Y95 K0
R209 G174 B21(#D1AE15)
C20 M40 Y90 K15
C20 M40 Y90 K15
R191 G146 B36(#BF9224)
C45 M55 Y80 K0
C45 M55 Y80 K0
R159 G122 B70(#9F7A46)
僕の感覚ですが、C、M、Yの3色を使って、Yを多め、CとMでくすみを調整するというイメージでいくといい感じになると思います。黄色に茶色を足すイメージです。
銀色(シルバー)の配色
C30 M20 Y17 K0
C30 M20 Y17 K0
R189 G195 B201(#BDC3C9)
C35 M23 Y24 K0
C35 M23 Y24 K0
R178 G186 B186(#B2BABA)
C47 M35 Y36 K0
C47 M35 Y36 K0
R151 G156 B154(#979C9A)
C8 M6 Y6 K0
C8 M6 Y6 K0
R238 G238 B238(#EEEEEE)
C0 M0 Y0 K13
C0 M0 Y0 K13
R233 G234 B234(#E9EAEA)
C0 M0 Y0 K20
C0 M0 Y0 K20
R220 G221 B221(#DCDDDD)
C10 M0 Y0 K30
C10 M0 Y0 K30
R185 G195 B201(#B9C3C9)
C15 M0 Y0 K40
C15 M0 Y0 K40
R158 G172 B180(#9EACB4)
C30 M22 Y20 K0
C30 M22 Y20 K0
R189 G192 B194(#BDC0C2)
C55 M45 Y42 K0
C55 M45 Y42 K0
R132 G135 B136(#848788)
銀色はC、M、Yの3色をほぼ同じ数値にしつつ、気持ちCを多めにするといい感じになります。 微妙に青っぽいグレーというイメージ。もしくはKのみで薄いグレーにしてもOKです。
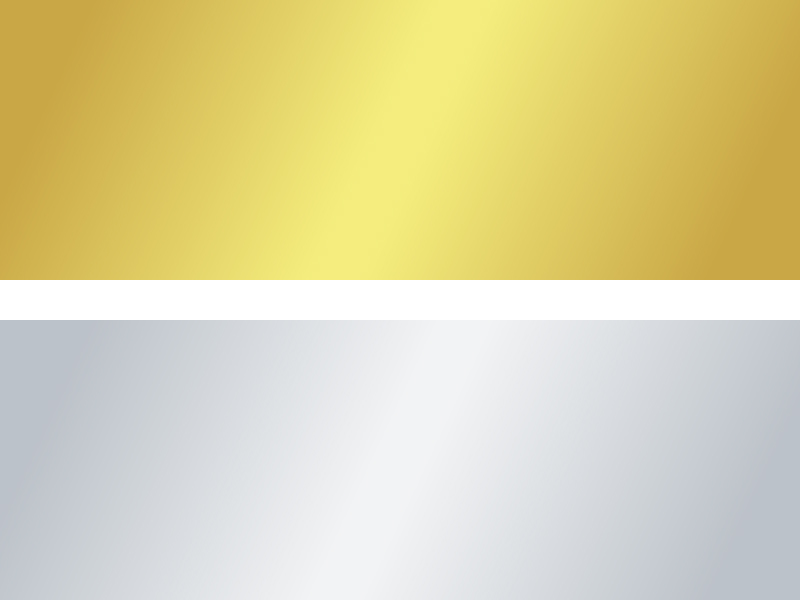
グラデーションにするとさらにリアルに
さらに金色・銀色っぽさを出したいならグラデーションを使います。
金色も銀色も金属の色なので実際には「輝いて見える」というがポイント。 この「輝き」をグラデーションで表現すると一気にそれっぽく見えます。

こんな感じ。どうです?それっぽくなったでしょう?
いかがだったでしょうか。 単色でもそれなりに表現できますし、グラデーションを使えばよりリアリティのある金色・銀色が表現できると思います。
金色・銀色は意外と使い勝手のいい便利な色ですよね。この記事がお役に立てれば幸いです。
では良きデザインライフを!