
グラフィックデザインやエディトリアルデザイン出身の人がWebサイトやブログを見て思う、気になるポイント第一位、それは文字詰め。間違いない。
Webサイトやブログではキャッチコピーは詰めてあっても、本文は一切詰めないベタ打ちであることが多いと思いますが、グラフィックやエディトリアルなど印刷物のデザインでは基本的にバリバリ文字詰めをします。
キャッチコピーなんかは1文字単位で調整することも当たり前、本文でも文字ごとに細かく設定したりします。なのでグラフィックデザインの目線で見ると、Webの文字詰めは気になっちゃうんですよね。
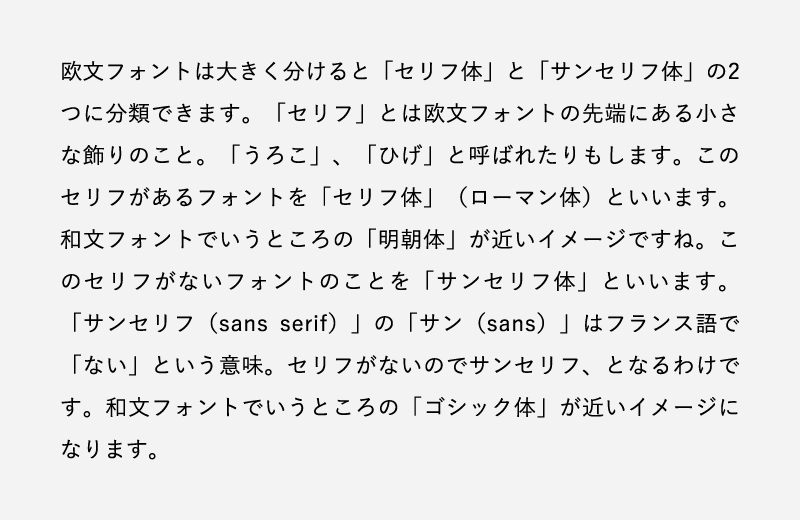
その中でも特に気になるのが「」【】や。、などの約物が詰まってないこと。めっちゃ気になりません!?

こんな感じですね。特に「」や()が多用されているとその空きスペースが気になる……。
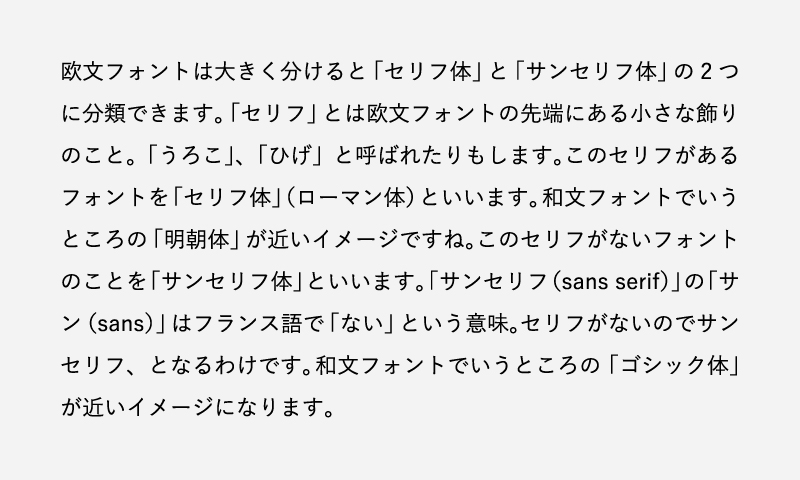
グラフィックデザインでよくやるのが約物だけ半角になるように詰める処理。これをやるだけでも無駄な空きスペースがなくなってスッキリします。

こんな感じ。約物の間が詰まることで、特に「」で目立っていた空きスペースがなくなりスッキリしました。
Webの世界では細かく詰めるのは技術的な問題から現実的ではないようです。とはいえ約物くらいは簡単にどうにかならないもんかと思っていたところ、素晴らしい解決法を発見しました!
それがWebフォント「Yaku Han JP」。このフォントを使うことで約物が半角になります!
CONTENTS
約物を半角にするWebフォント「Yaku Han JP」
「Yaku Han JP」はデザイナーのQrac(クラク)さんが開発した約物半角専用のWebフォント。GoogleとAdobeが共同開発したフォント「Noto Sans Japanese」をベースに、特定の約物が半角になっています。
「Yaku Han JP」は全部で6種類あります。ゴシック体、明朝体、丸ゴシック体の3種類に、それぞれ「約物全部入り」と「カッコのみ」の2種類の計6種類。
「約物全部入り」は「」、。!?といった括弧や句読点などが半角に、「カッコのみ」は「」【】など括弧だけが半角になります。
・YakuHanJPs ゴシック体(カッコのみ)
・YakuHanMP 明朝体(約物全部入り)
・YakuHanMPs 明朝体(カッコのみ)
・YakuHanRP 丸ゴシック(約物全部入り)
・YakuHanRPs 丸ゴシック(カッコのみ)
、。!?〈〉《》「」『』【】〔〕・():;[]{}
〈〉《》「」『』【】〔〕()[]{}
ちなみにどちらも試してみましたが「約物全部入り」だとちょっと詰まりすぎるかなという印象。あと微妙に元の約物とフォントの形が違うので違和感も。なのでこのブログではゴシック体の「カッコのみ」バージョンを使用しています。
Yaku Han JPの導入方法
CSSファイルリンクをHTMLのheadタグ内に記述
まずはYaku Han JPの下の方、「How To Use」の「CDN」から、使いたい種類のCSSファイルリンクを取ってきてHTMLのheadタグ内に記述します。
このブログの場合はYakuHanJPs ゴシック体(カッコのみ)なので、この部分を記述します。
// YakuHanJPs:ゴシック体(カッコのみ)
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/yakuhanjp@3.0.0/dist/css/yakuhanjp_s.min.css">
WordPressの場合、headタグ内に記述する方法はいくつかあります(header.phpを編集する、プラグインを使うなど)ので、ご自分のサイトにあった方法を選んでください。
CSSにフォント名を記述
次にCSSのfont-familyに自分が使いたい種類のYaku Han JPを記述します。
body {
font-family: YakuHanJPs, "Hiragino Sans", Meiryo, "Yu Gothic Medium", sans-serif;
}この時に必ず全ての日本語フォントよりも前に記述します。先頭に書くのが安全ですね。
設定はこれだけです。めっちゃ簡単。
文字組みにこだわる人におすすめ
いかがだったでしょうか。Webサイトやブログでも簡単に約物が詰まるので気持ちがいいですね。「いや、ブログでも約物だけは詰めてるし!」とドヤれること間違いなし。文字組みにこだわりがあるデザイナーには特におすすめです!